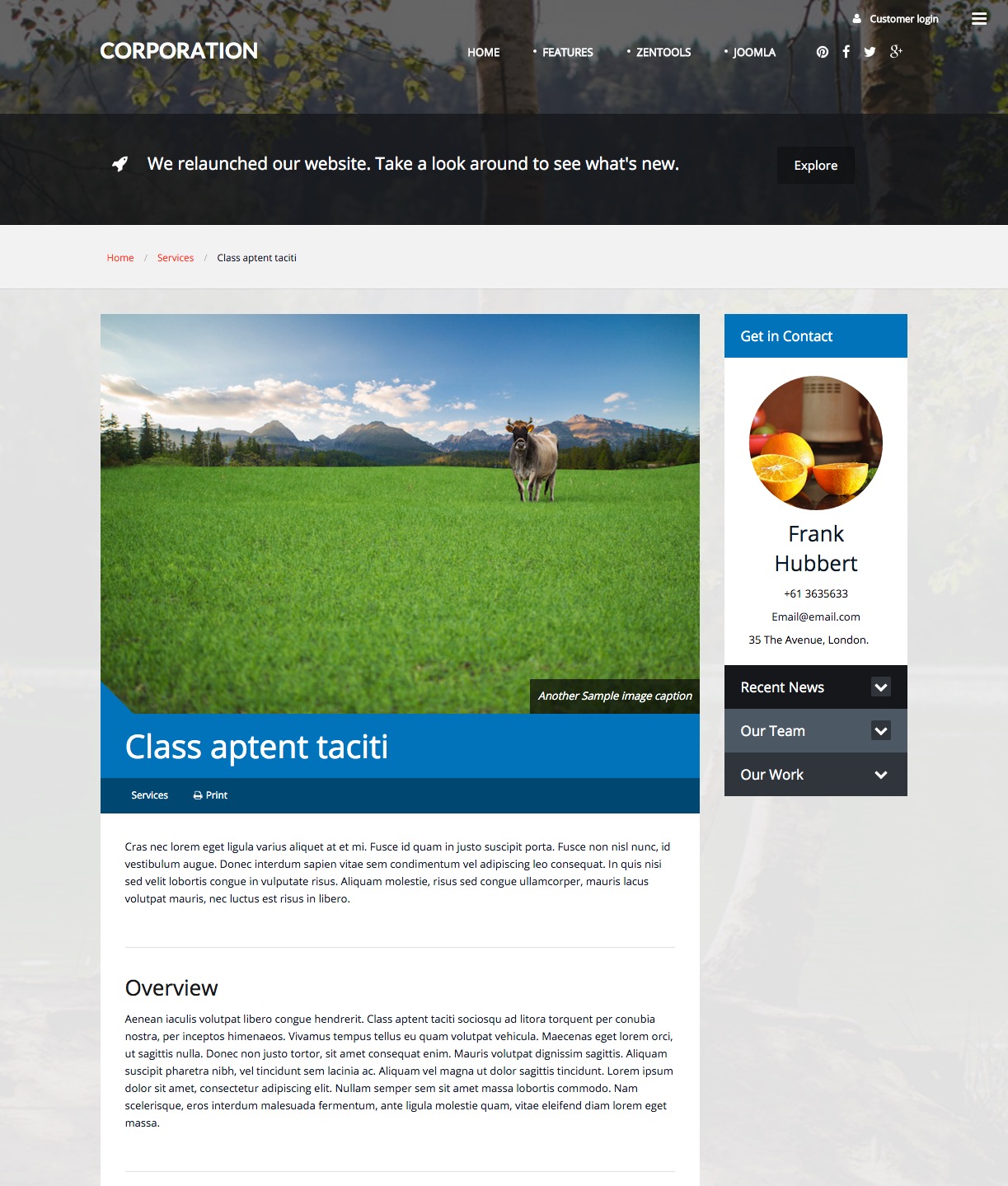
The corporation demo site utilises a layout with a right sidebar for most of it's sib pages.
Modules used - Zentools2 / Custom html module / Breadcrumb
Positions used - logo / header4 / panel / menu / banner / breadcrumbs / sidebar2 /offcanvas

Please see this document for a description of how this was created.
All four modules seen int he sidebar are instances of the Zentools2 module.
The first item uses a single Joomla contact as a source for the content. While the other items use a one column grid layout to display it's various content.
Setting up these modules is similar to the work involved in this tutorial. The main difference being that a grid layout is used, with a single column specified as the maximum number of columns.
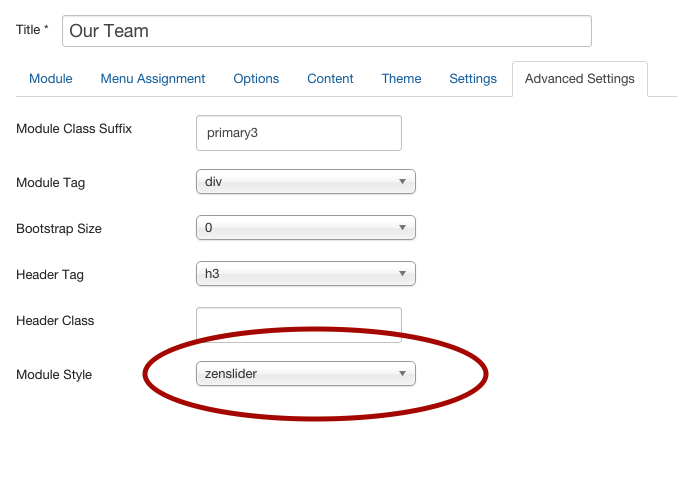
The recent news, our team and our work modules all use the zenslider module class to display the content in a collapsible sliding module layout. This is easily set within the module settings by selecting the module chrome as per the screenshot below. The title for the module becomes the trigger that opens or collapses the slider.