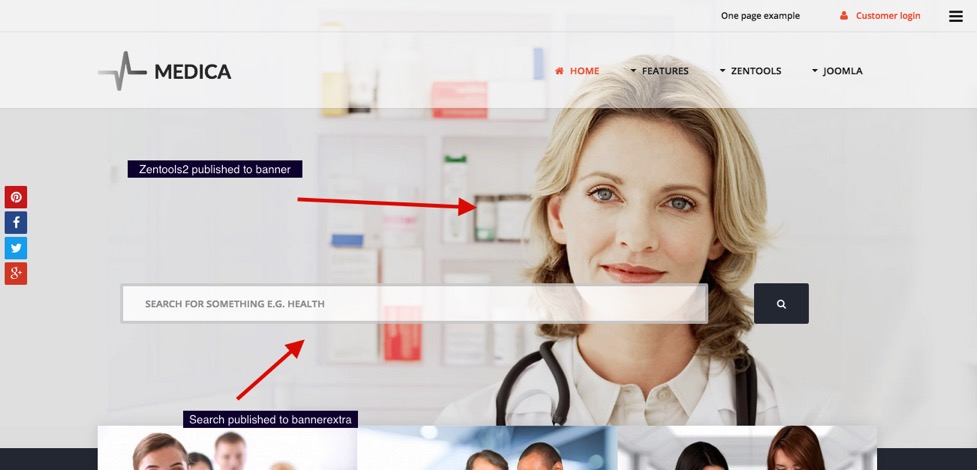
The Medica theme uses two discrete module positions to display the content under the menu area.
The large image as seen in the screenshot below is a module published to the banner position while the search box that sits on top of that banner image is a module published to the bannerextra module position.

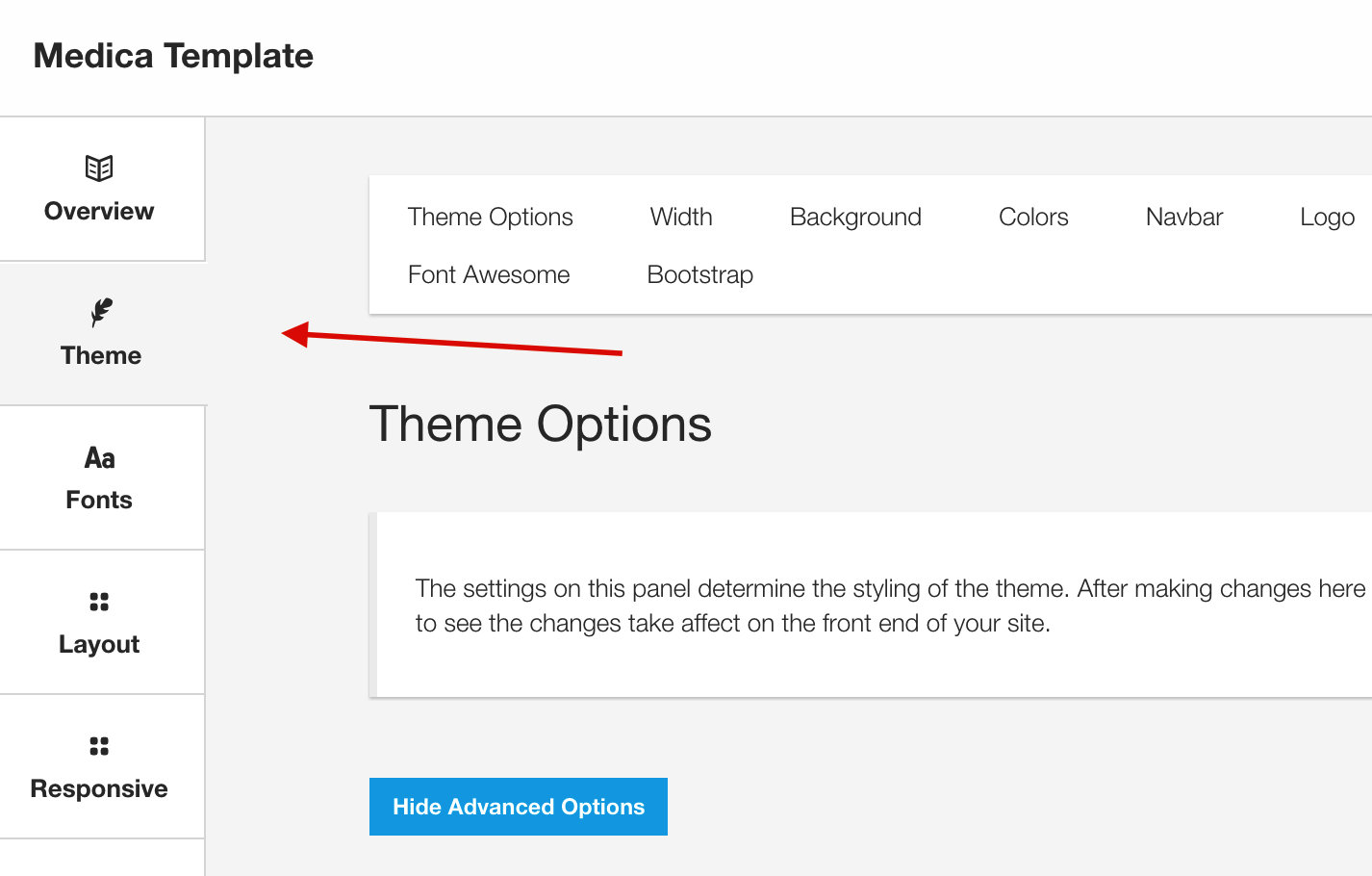
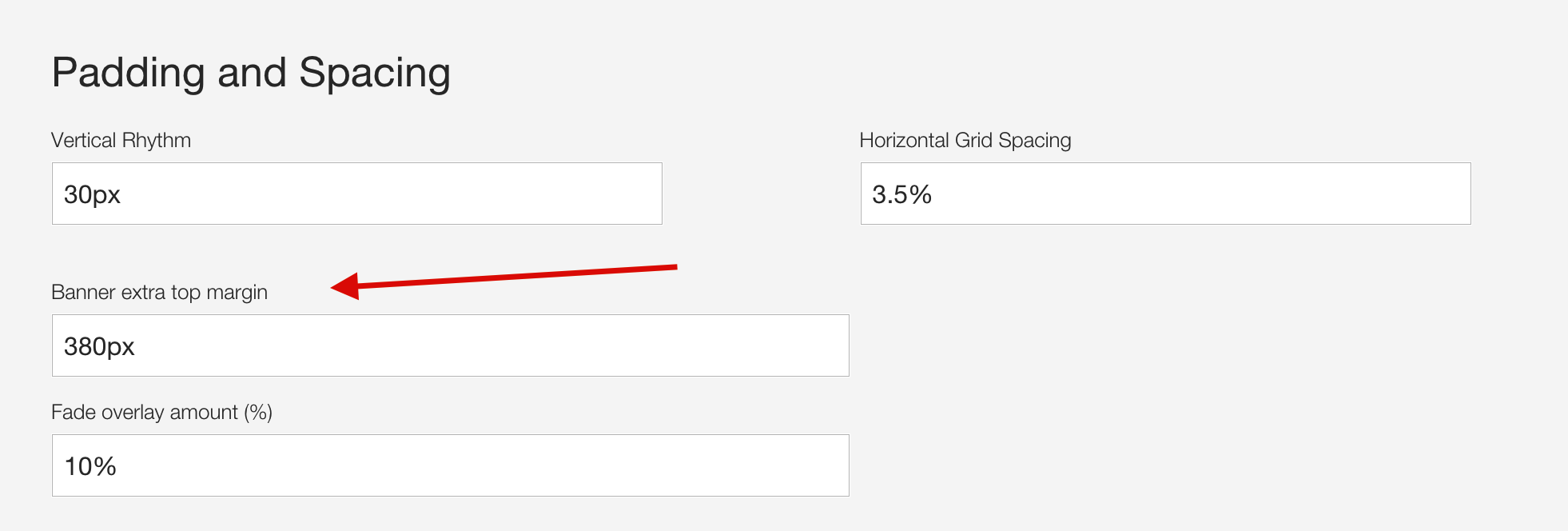
The top margin applied to the bannerextra module can be set in the template theme settings.


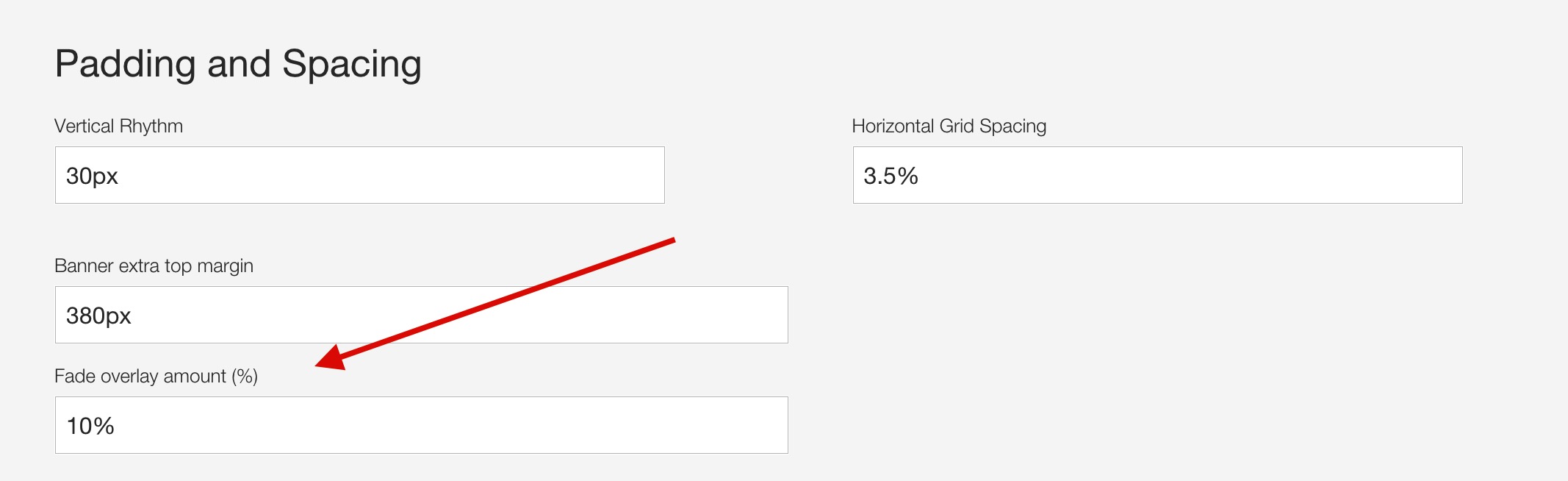
The theme also offers the ability to specify the fade amount for the transparent background that sits between the banner area and the banner content.
Setting the fade value to 10% would result in an overlay with the following rgba value: rgba(0,0,0,0.1).