The row animation makes it possible to reveal content on the page via the use of fancy effect such as bounce in, fadeIn etc. Content for each row is revealed when it becomes visible - either on page load or as the user scrolls.
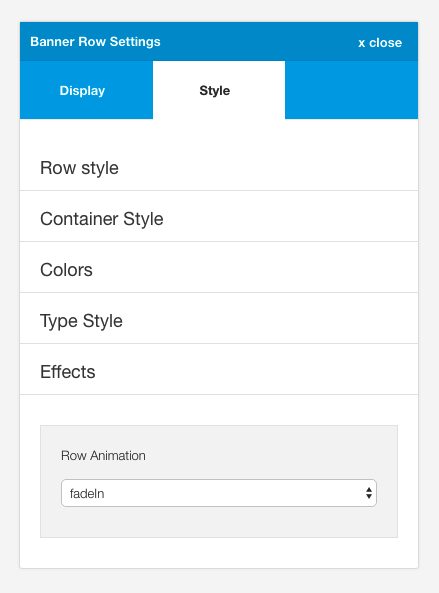
The row animation setting can be found in the effects group, in the style tab for the row setting that you want to target.

Animations include:
It is possible to add effects to specific modules in the template using the builtin effects system. To do this though you need to follow these steps:
In the template settings go to effects and make sure that css3 effects are enabled for the template.
In the design panel in the template settings go to the debug row and select the effect you want to use eg fadeInUpBig. We chose the debug row here because it's generally not used to display content to your end users. If you are using debug then you will need to select a different unused row of modules. This is necessary because it adds the required css for the animations in your theme css file and also triggers the use of the required javascript to trigger the animation.
Click save which will recompile the css for your theme and include the css for the effect you just chose.
After following these steps you should see the fadeInUpBig animation applied to the module in question.
The wow.js file can be found in the js/libs/ folder.
The animate.css less library is a fork of the original animate.css library and can be found here.
If the animation library is enabled and your chosen animation has been compiled to the theme's css file it is possible to use the animation in your content or template using classes such as:
zen-animate fadeInUpBig animated