Hiding modules based on screensize
In order to hide specific modules at specific screensizes it is necessary to add a module class suffix to a specific module that you want to hide.
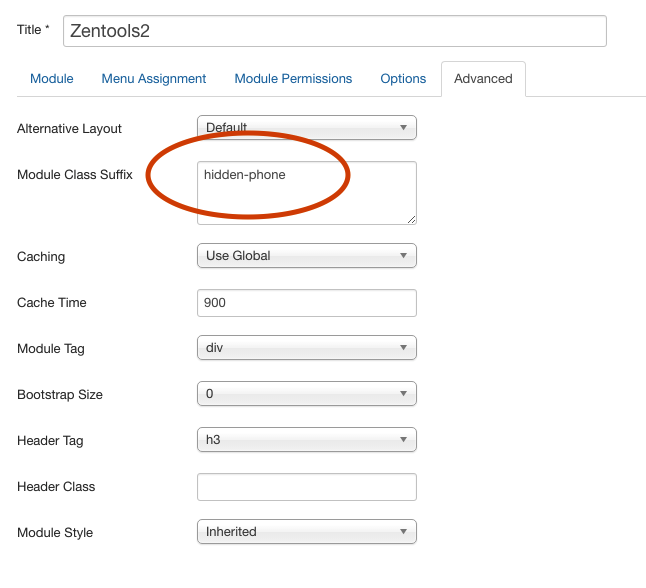
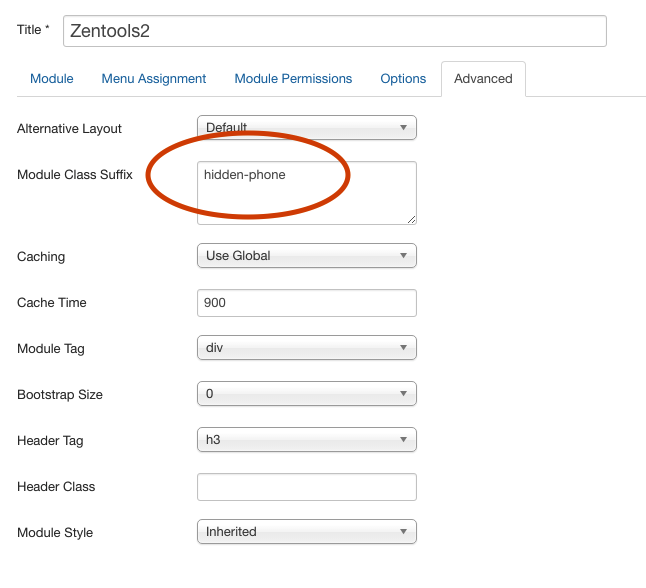
How to add a module class suffix to a module
- Navigate to the module manager and edit the module you want to target
- Click on the advanced module tab
- Enter the module class you want to attach to that module eg hidden-phone
- Click Save

Responsive classes to be used for modules
The following can be added to a module to make it hide or display at a specific screensize.
Hide classes
- hidden-desktop
- hidden-tablets
- hidden-tablet
- hidden-phones
- hidden-phone
- min-width-desktop
- min-width-tablet
- min-width-phones
- hidden-navcollapse
- hidden-gridcollapse
Visible classes
- visible-desktop
- visible-tablets
- visible-tablet
- visible-phones
- visible-phone
- visible-navcollapse
- visible-gridcollapse