Hidden Panel
Example of the hidden panel

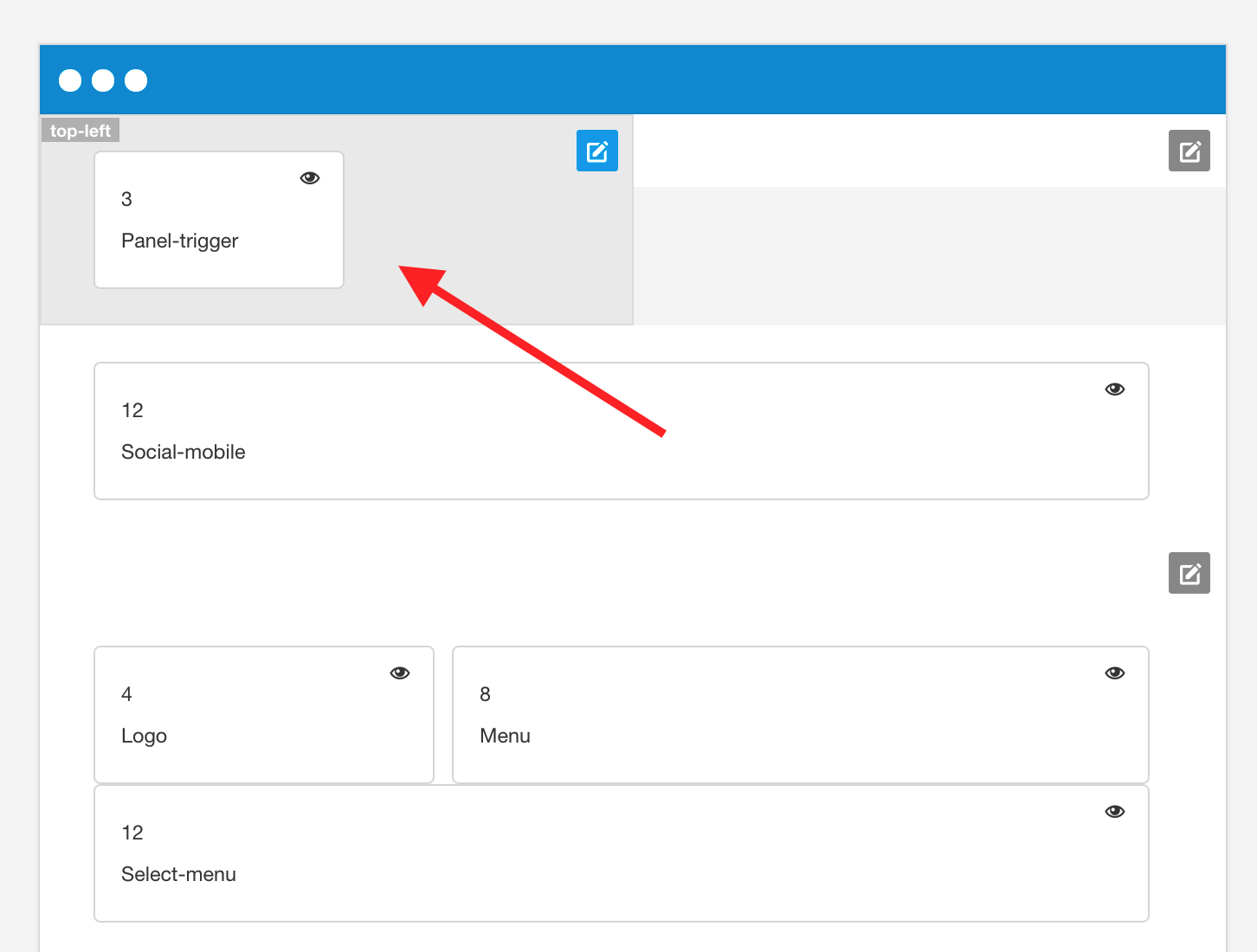
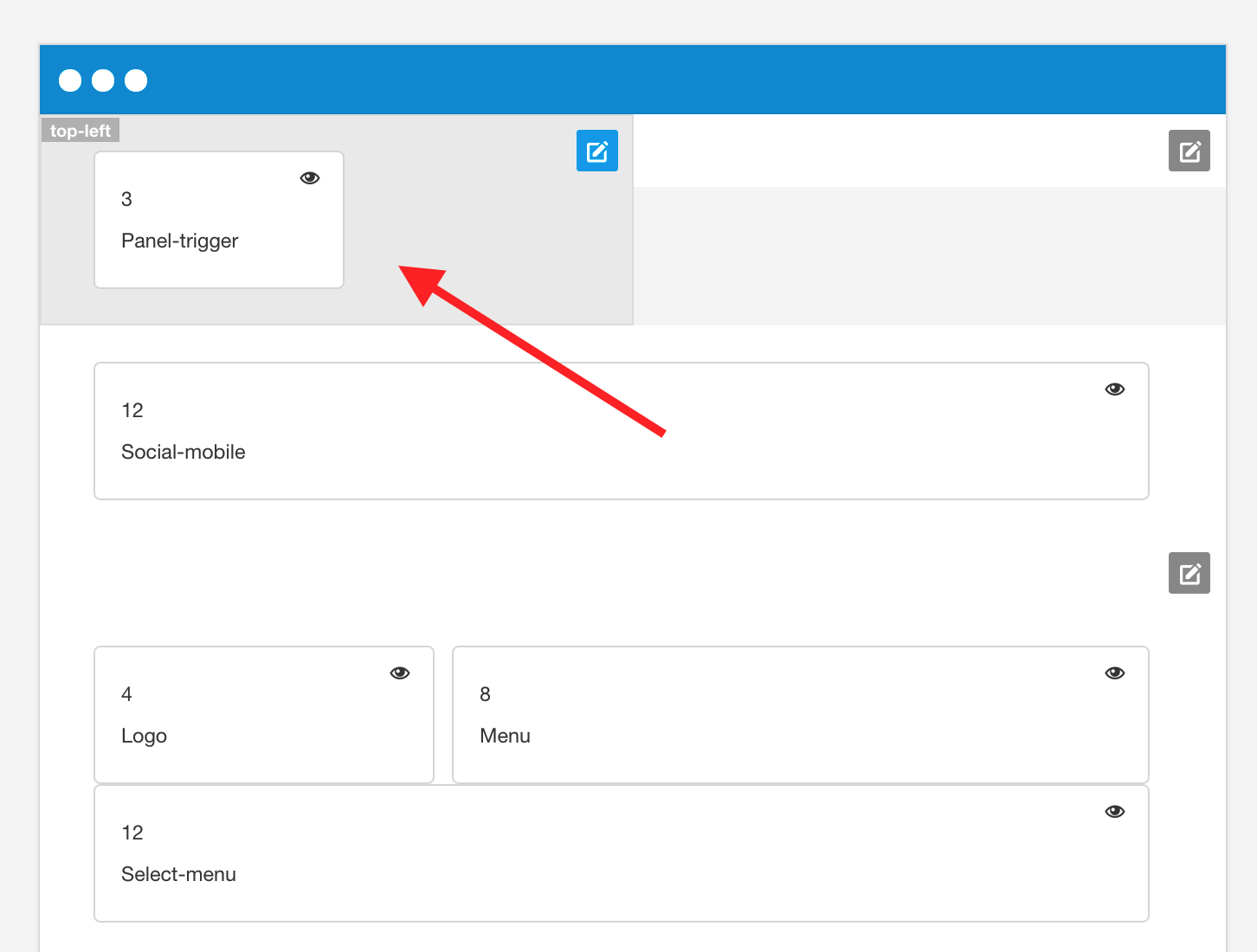
How to enable the hidden panel
The hidden panel is rendered on the page when both of the following conditions are met:
-
You publish any module to the panel position.

- You have the panel trigger layout block added to the template layout int he template settings.

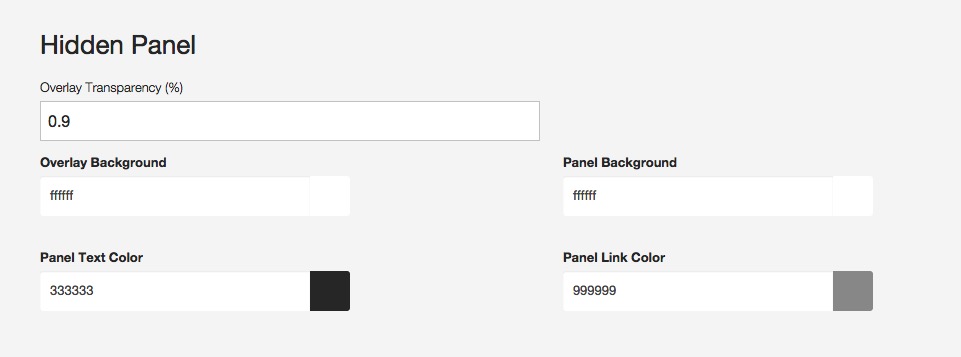
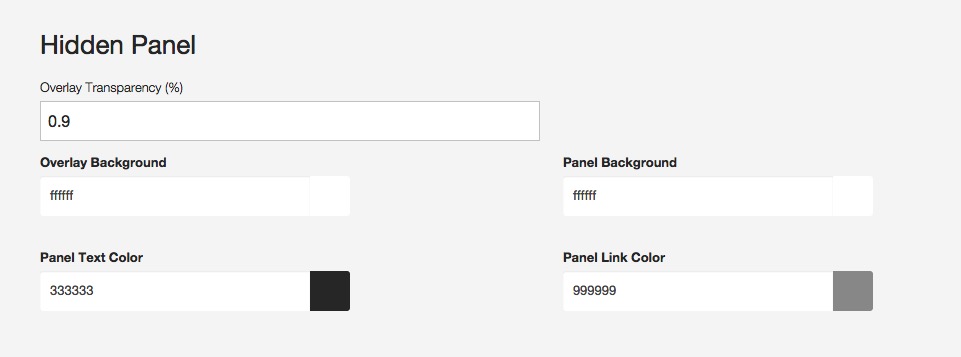
Theming the hidden panel